Magpie Moving
End-to-end organization and packing aid website for busy young adults
Role// UX/UI Design
Year// 2023
Background
I started this project after witnessing the struggle felt in packing and unpacking amongst my peers. Through research, I discovered that majority of the younger generation does not have the extra cash flow to allow for the ease of a full service moving company. This pushed me to explore potential affordable alternatives to ease their organization induced stress.
Goals
Creating an end-to-end mobile website that aids the user in packing, unpacking, and keeping track of all of their items during or after a move to minimize stress.
Problem
Moving is expensive enough already, and many people do not have the extra budget to get help during the packing and unpacking process. It’s stressful as well to try and remember where everything is, to decide what to pack or unpack first, and manage your own regular life with out becoming overwhelmed.
Impact
For this project I confirmed the need for such a project through research and user testing to create this product as a solo designer.
Research
Before any sort of product can be made, it is essential that any future ideas are backed up by solid research. So, to begin the process, I dove into the business world of moving.
Goals
The points that I sought to clarify in my research:
Determine what people consider the most difficult aspect of moving
Understand why people end up moving, what is their motivation behind the choice
Understand each person’s packing and unpacking process
Learn what external resources each person uses during the process
Secondary Research
Two Men and a Truck
Full service moving company
Overall ease in moving
Expensive despite numerous options
Web based only, no app for tracking
Lots of competing local companies
Dolly
Connects you to local contractors to help with local moving tasks
Just the right amount of help that’s affordable
Only available in large US cities
Large number of use cases
Licensing issues could slow growth
Uhaul
Self service rental company
Low staff requirements creates affordable product
Physical stress still on customer
Rise in competing rental businesses
Moving Boxes
App that creates box organization
Great search is glitchy
UI and UX is fairly lacking
Completely free, good for budget conscious client
Paying to maintain app with no paid features
Findings
While there are a lot of different options on the market, most seemed to focus purely on the actual moving itself. While there are good options for more budget friendly services, there’s not much in the market that is aimed towards the actual packing and unpacking process.
Primary Research
To start I conducted five interviews over video calls with people from variety of backgrounds including:
Age
Occupation
Economic status
Lifestyle
Methods
The methods that I would use to answer these questions:
Secondary research through analysis of competitive and pre-existing businesses in the same market
Primary research by way of in depths interviews and surveys across a larger audience
From these, I found the following series of reoccurring issues:
Expensive to use full service
Large amount of stress
Lack of organization
Hate packing and unpacking
After this initial round of interviews I deduced that there seemed to be a hole in the market in terms of what young adults needed. The two I spoke with both emphasized the stress that budget friendly solutions still left them with. I wanted to dig a little deeper into this, so I sent out a survey to people within my new target audience of ages 25-35, from this I got 30 responses before I closed it for analysis.
Synopsis
Across everyone, one of the major things that stuck out to me was the nobody seemed to like packing, organizing, or unpacking. No matter what services they utilized, how many times they’d moved before, or what their economic status is, these processes lead to anxiety and stress for the majority. The person affected by this the most greatly, were busy young adults with out many other good options.
Define
The first step within the define process was to take all of my findings and boil them down into two essential statements: A ‘point of view’ statement and a ‘how might we’ statement.
POV Statement
I’d like to explore ways to help busy young adults organize their whole moving experience from the first item being packed to the last item being unpacked because the disorganization leads to unnecessary stress.
How Might We
How might we prevent disorganization and stress with busy young adults during the moving process?
Next I needed to define my user a little bit better so that during my design process I had someone I could look at and ask myself, “Would this person use my product?“
User Personas
After compiling all of the information that I had gathered from my research, interviews, and survey I created two user personas to reference during my ideation to stay on track.
User Flows
Next on the docket was user flows, the task of mapping out all of the possibilities for different tasks a user might person on the website from start to finish.
Following this we have three different tasks mapped out, the key to which is included on the right.
User Flow 1: The Login Process
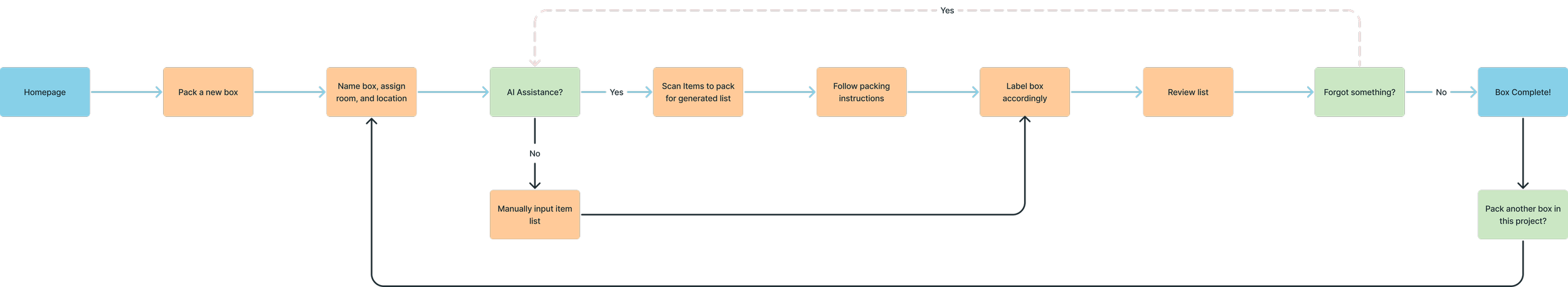
User Flow 2: Packing a Box
User Flow 3: Unpack a Box
Task Flows
After use flows comes task flows! These are meant to model the exact steps that a user will take in completing a task from start to finish, which in turn will help me in knowing what pages will need to be modeled.
Navigation
Meet Noah, the disorganized free spirit.
Noah is a young freelance artist with a wayward spirit.
He moves often and doesn’t want to spend any unnecessary money or ask for help.
He loses track of where he’s packed things in his car and needs help deciding what to bring with him and what to donate.
Meet Amira, the overcommitted techie.
Amira has a demanding job with an intense schedule, and she has trouble keeping track of everything involved in her move.
She needs help keeping track of events and dreads the process of unpacking her new place since the clutter makes her anxious.
She’s willing to rent a truck for the move, but doesn’t have the money for a full service to take care of everything for her.
Task Flow 1: Logging in with a pre-existing email
Task Flow 2: Searching for a specific item
Now that I knew who I was designing for and what general problem I was trying to solve, it was time to think of some solutions.
Brainstorming
Through a playful use of constraints and time limits, I generated on as many ideas as I could before landing on one that spoke to me. And after some storyboarding and reflecting on my business and user goals, I decided to go with the following idea:
Creating an affordable AI/VR packing and unpacking tool.
This felt like a doable project given my time constraints, and tapped into an area that I saw being underrepresented in my primary and secondary research.
Ideate
Now that know who I’m making this for and what it will be, it’s time to get into the details! What will this website consist of? What tasks will be performed?
Feature Set
Now that I had a direction, it was time to figure out what features my website would need to include, thus was born my feature set. My user research helped me to determine that I wanted to create something easy to use, pleasing to the eye, and helps to reduce the stress of moving. I then organized said features by value and effort to determine order of operations.
High Value
Account creation
Log in page
Packing feature
Unpack feature
System settings
Low Effort
Item scanning
AI assisted layout
Accessibility features
High Effort
Sticker maker
AI generated schedule
Company sponsorships
Low Value
Design
With the features decided it’s time to figure out what the website will look like. I went through the process of deciding the layouts, the colors, and designing all of the components.
Sketches
The first step in the process was rough sketches. I kept it very loose, generating as many ideas on paper as I could to see what different layouts might look like before getting too involved.
I ran my sketches past people within my target audience to get their opinions on which designs grabbed their attention.
One of the big factors I was deciding on was information density, how much information did I want on each page? The answer to which was “keep it simple.“
Lo-fi Wireframes
With the information I’d collected from my first round of sketches and reviews, it was time for the first round of digital designs with wireframes. I used the feed back from my peer reviews to guide my design choices and map out all of the screens I would need for my task flows. Through discussion with peers, at this point I ended up updating my three task flows: Creating an account, packing a box with the scan feature, and searching for a specific item.
UI Kit
Before diving into designing each page in detail, I went about laying ground rules for myself in terms of design. I reflected on my user, desiring simplicity and ease of use, and worked through how I wanted my elements from fonts to colors to look. One thing I kept in mind here was accessibility, I used a colorblindness tool to check my color schemes to make sure that what I was creating remained both aesthetically pleasing and easy to read with a variety of different vision issues. Using this tool, I ended up tweaking my elements until they became what you see here.
In addition, as I worked on my designs, I found that I was unable to find stock images to suit my needs. My solution there, was to create my own series of bird assets to help illustrate the steps that would need to be taken on each page.
Hi-Fi Prototype
With my elements and layouts through their first rounds of design, I used the prototype building software native to Figma to create a skeleton website able to complete my three tasks I built for: Creating an account, packing a box with the scan feature, and searching for a specific item.
Test
Now that I had a working prototype, it was time to make sure that the design made sense not only in my own head. It’s all well and good for it to look nice, but does it work? Better yet, is it something people would actually use?
User Testing
The objective of this usability testing is to evaluate ease of use for the product, identify hurdles and pain points, and allow us to make any necessary adjustments to improve user experience and satisfaction. The test will be run with five different users within the target audience to best assess current usability and quality. For my users, I created a series of three different tasks that I would ask my recruits to complete while I watched them either in person or remotely, and upon them, hopefully, completing each task I would ask them questions about their experiences
Methodology
In person moderated usability testing
Remote moderated usability testing
Tasks
Account Creation
Packing a Box
Searching for a specific item
Success Metrics
Task Success
Task Completion
Time
User Confidence
Error Rate
Task Difficulty
Feedback
After all of my tests, I gathered together all of my notes and findings and sorted them on a chart based on the type of information, this way I could see what were common problems to be addressed.
Overall, my testers found my website easy to use, my use of birds were inviting, and they confirmed that this is a product they would use in real life.
I did, however, have some edits to be made. There were places where I’d made assumptions of knowledge, my users felt pieces of information should be on different pages, and even to add an additional search button option on my home page. All of my feedback was incredibly helpful and put to good use in my edits.
Conclusion
While working on this project I really learned how important peer review and testing were. The research and interview phase was already something I was familiar with, but historically the versions of critiques I am used to was from art school in having my final draft pinned to the wall to be judged. The change into a continuous editing process was challenging at first, but I found myself enjoying the process as time went on.